In Less, variable scope is used to specify a place of the available variable. First the variables are searched from the local scope and if they are not available, they are searched from the parent scope by the compiler.
Let's take an example to demonstrate the use of namespaces and accessors in the Less file.
Create a HTML file named "simple.html", having the following data.
HTML file: simple.html
Now create a file named "simple.less". It is similar to CSS file. The only one difference is that it is saved with ".less" extension.
Less file: simple.less
Put the both file "simple.html" and "simple.less" inside the root folder of Node.js
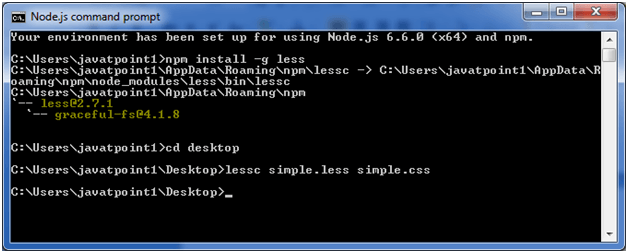
Now, execute the following code: lessc simple.less simple.css

This will compile the "simple.Less" file. A CSS file named "simple.css" will be generated.
For example:

The generated CSS "simple.css", has the following code:
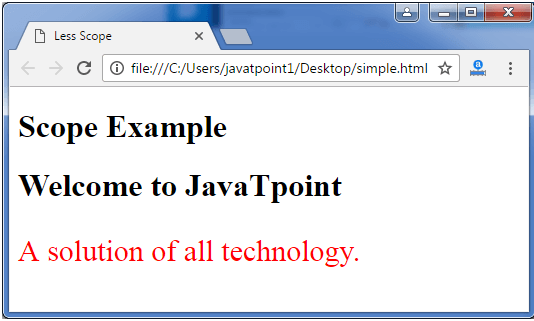
Output:




0 Comments