Widgets are reusable building blocks on client-side (containing JavaScript, HTML and CSS). They are used to create complex and configurable user interface elements in views.
For example, a Progress widget and DatePicker widget can create a progress bar and stylist date picker in your application.
Using Widgets
Widgets are majorly used in views. To call a widget you can call,
This method takes a configuration array for initializing the widget.
For example, the following code inserts a date picker widget configured to use Russian language.
Example
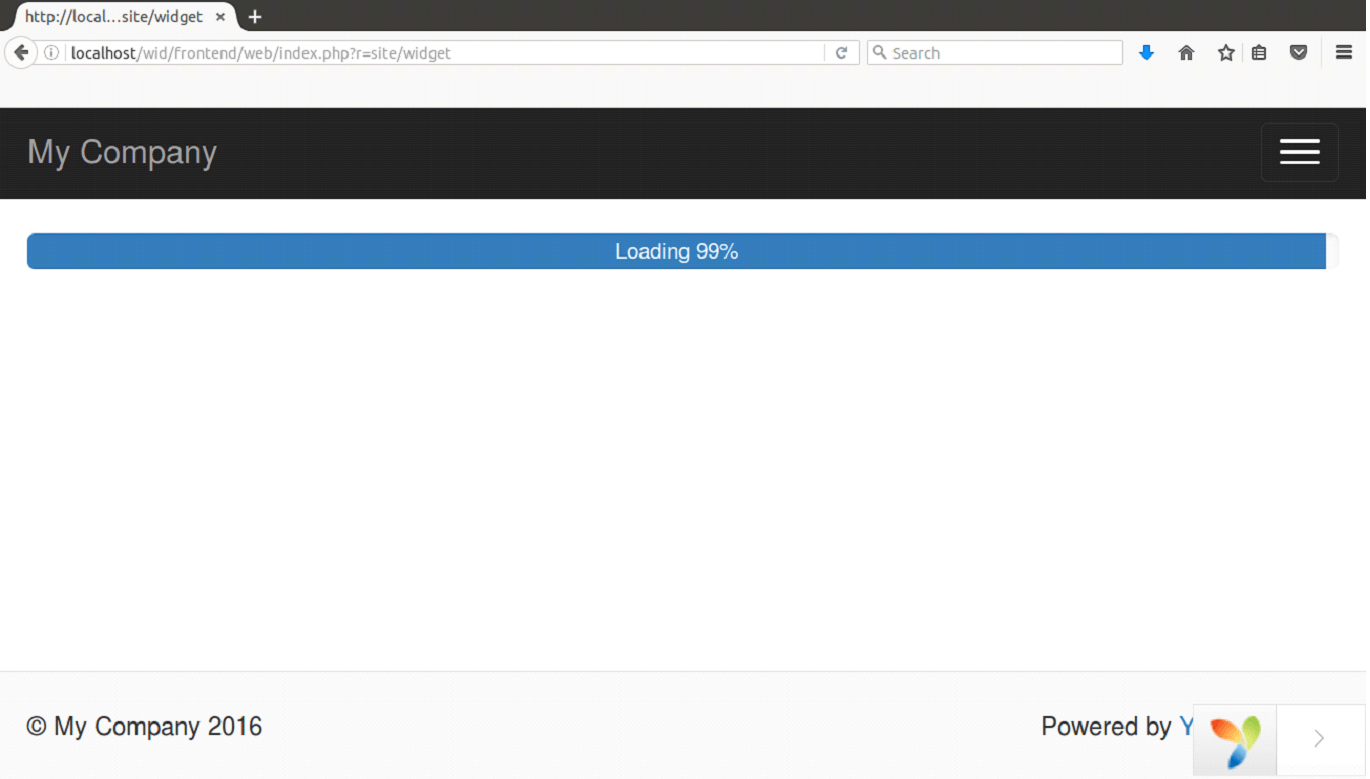
In this example, we'll use progress widget.
Step 1 Create an action actionWidget() in the SiteController.php file in the frontend directory.
Look at the above code, we are rendering to the widget page in view folder.
Step 2 Create a page widget.php in the views/site folder in the frontend directory.
Step 3 Run it on the browser with the URL,
http://localhost/wid/frontend/web/index.php?r=site/widget




0 Comments