The & operator can be used to produce all possible permutation of selectors in a list separated by commas.
Combinatorial Explosion Example
Let's take an example to demonstrate the usage of combinatorial explosion parent selectors.
Create a HTML file named "simple.html", having the following data.
HTML file: simple.html
- <!DOCTYPE html>
- <html>
- <head>
- <link rel="stylesheet" href="simple.css" type="text/css" />
- <title>Combinatorial Explosion Example</title>
- </head>
- <body>
- <p>This is first paragraph.</p>
- <p>This is second paragraph which is adjacent to first paragraph ( i.e. p + p ). This will be highlighted.</p>
- <div>
- This div is adjacent to second paragraph ( i.e. p + div ). This will be highlighted.
- </div>
- <p>This is third paragraph adjacent to div ( i.e. p + div ). This will be highlighted.</p>
- <i>This is italic. This will not be highlighted since there is no (p + i) in CSS</i>
- <div>This is second div</div>
- <div>This is div adjacent to second div ( i.e. div + div ). This will be highlighted</div>
- </body>
- </html>
Now create a file named "simple.less". It is similar to CSS file. The only one difference is that it is saved with ".less" extension.
LESS file: simple.less
- p,
- div {
- color: red;
- font-family: Lucida Console;
- }
- p + p,
- p + div,
- div + p,
- div + div {
- color: brown;
- background-color: aqua;
- font-family: "Comic Sans MS";
- }
Put the both file "simple.html" and "simple.less" inside the root folder of Node.js
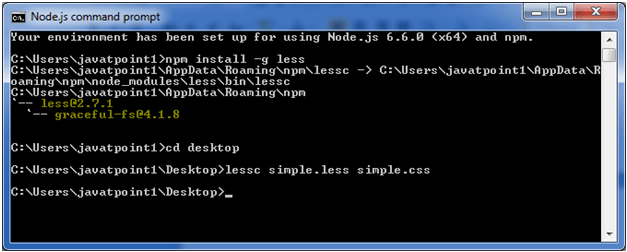
Now, execute the following code: lessc simple.less simple.css

This will compile the "simple.less" file. A CSS file named "simple.css" will be generated.
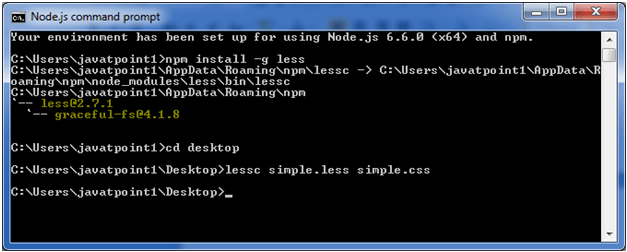
For example:

The generated CSS "simple.css", has the following code:
- p,
- div {
- color: red;
- font-family: Lucida Console;
- }
- p + p,
- p + div,
- div + p,
- div + div {
- color: brown;
- background-color: aqua;
- font-family: "Comic Sans MS";
- }
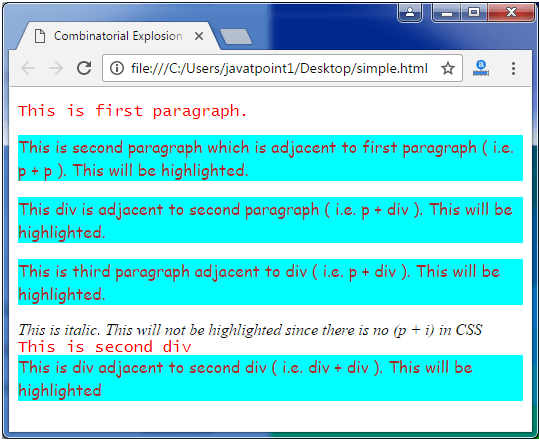
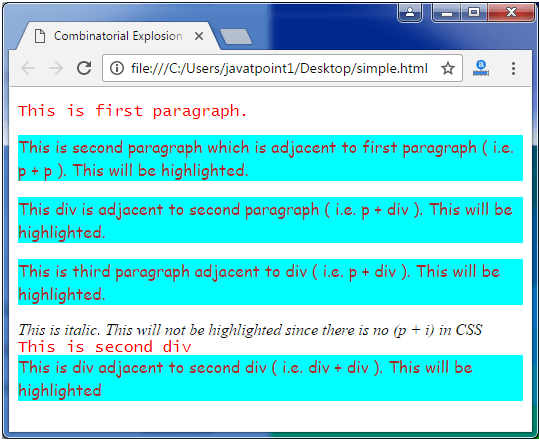
Output:







0 Comments