Extend is a feature of Less. The extend feature acts as a pseudo class which extends other selector's styles in one selector by using: extend selector.
Let's take an example to see the use of extend in Less file.
Create a HTML file named "simple.html", having the following data.
HTML file: simple.html
Now create a file named "simple.less". It is similar to CSS file. The only one difference is that it is saved with ".less" extension.
Less file: simple.less
Put the both file "simple.html" and "simple.less" inside the root folder of Node.js
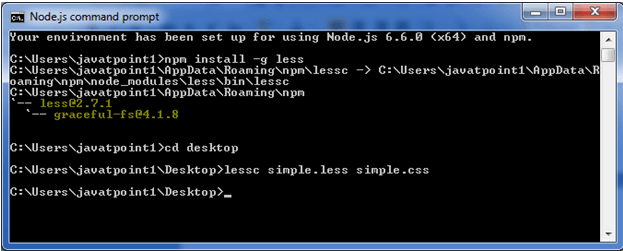
Now, execute the following code: lessc simple.less simple.css

This will compile the "simple.less" file. A CSS file named "simple.css" will be generated.
For example:

The generated CSS "simple.css", has the following code:
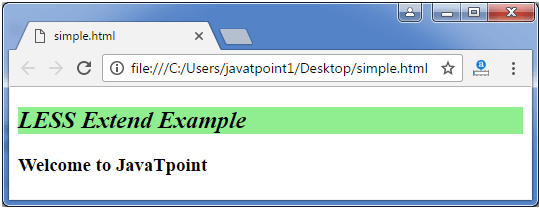
Output:

Extend Syntax
It is used to add more than one class. Extend is placed into ruleset or attached to a selector. Like pseudo class, it contains one or more classes, which are separated by comma. Each selector can be followed by using the optional keyword all.
Let's take an example:
HTML file: simple.html
Less file: simple.Less
Put the both file "simple.html" and "simple.less" inside the root folder of Node.js
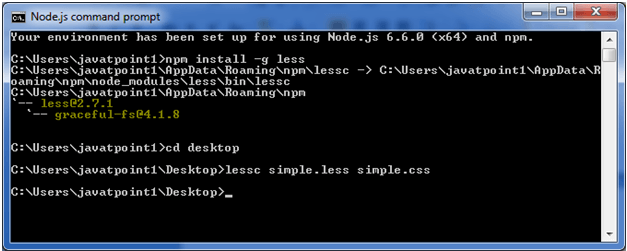
Now, execute the following code: lessc simple.Less simple.css

This will compile the "simple.Less" file. A CSS file named "simple.css" will be generated.
For example:

The generated CSS "simple.css", has the following code:
Output:

A list of extend syntax used in Less
|
Index |
Type |
Description |
|
1) |
Extend Attached to Selector |
Extend is connected to a selector, looks
like a pseudo class with selector as parameter. |
|
2) |
Extend Inside Ruleset |
The &:extend(selector) syntax can be put
inside the body of ruleset. |
|
3) |
Extending Nested Selectors |
Nested selectors are matched using extend
selector. |
|
4) |
Exact Matching with Extend |
By default , this is used for the exact
match between the selectors. |
|
5) |
nth Expression |
The form of nth expression is used in extend
otherwise. Without this expression, it treats selector as different. |
|
6) |
Extend "all" |
The keyword all is identified at last in
extend argument and then Less matches that selector as part of another
selector. |
|
7) |
Selector Interpolation with Extend |
It is used to connect to interpolated
selector. |
|
8) |
Scoping/Extend inside @media |
It extends matches the selector only that is
present inside the same media declaration. |
|
9) |
Duplication Detection |
It cannot detect the duplication of
selectors. |
Use
cases for Extend
|
Index |
Type |
Description |
|
1) |
Classic Use Case |
Classic Use Case is used to keep away adding
the base class in Less. |
|
2) |
Reducing CSS Size |
The extend syntax moves the selector away
from the properties you want to use, which helps in reducing the CSS
generated code. |
|
3) |
Combining Styles/ A More Advanced Mixin |
It is used to combine the same styles of a
particular selectors into other selector. |



0 Comments