In Less, importing is used to import the content of the Less or CSS files. @import statements may be treated differently by Less depending on the file extension.
Let's take an example to demonstrate how to use importing in a Less file.
Create a HTML file named "simple.html", having the following data.
HTML file: simple.html
Next, create an external file named "myfile.less" that you want to import.
Less file: myfile.less
Now create a Less file named "simple.less", having the importing path.
Less file: simple.less
The myfile.less file will be imported into simple.less from the path myfile.less
Now, put the both file "simple.html" and "simple.less" inside the root folder of Node.js
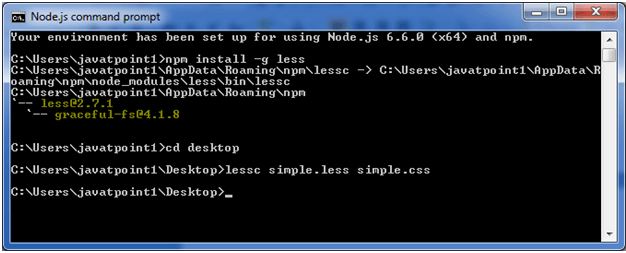
Now, execute the following code: lessc simple.less simple.css

This will compile the "simple.less" file. A CSS file named "simple.css" will be generated.
For example:

The generated CSS "simple.css", has the following code:
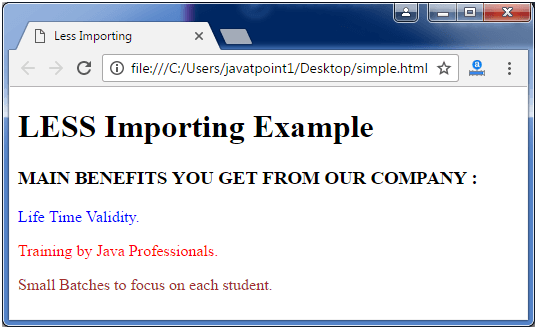
Output:




0 Comments