Some arithmetical operations like addition (+), subtraction ( - ), multiplication ( * ), and division ( / ) are supported in Less. These operations can be done on any number, color and variable. It is time saving while working on variables because it is as simple as working on mathematics.
Let's take an example to demonstrate the usage of Less operations.
Create a HTML file named "simple.html", having the following data.
HTML file: simple.html
Now create a file named "simple.less". It is similar to CSS file. The only one difference is that it is saved with ".less" extension.
Less file: simple.less
Put the both file ?simple.html? and ?simple.less? inside the root folder of Node.js
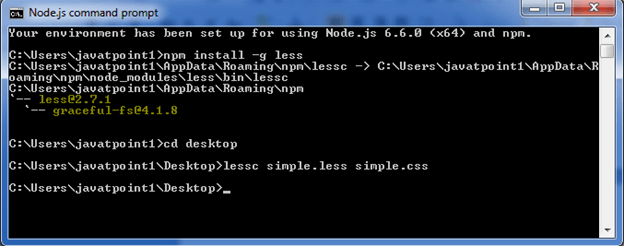
Now, execute the following code: lessc simple.less simple.css

This will compile the "simple.less" file. A CSS file named "simple.css" will be generated.
For example:

The generated CSS "simple.css", has the following code:
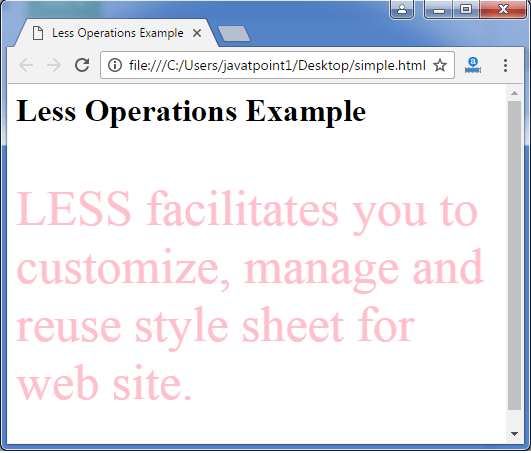
Output:




0 Comments