In Less, the parent selectors are denoted by &(ampersand) operator. The parent selectors of a nested rule are represented by & operator and is most commonly used when applying a modifying class or pseudo-class to an existing selector.
A list specifying the types of parent selectors:
|
Index |
Types |
Description |
|
1) |
The & is used to represent nearest selector and also all
the parent selectors. |
|
|
2) |
It is used to change the selector order because prepending a selector
to the inherited (parent) selectors is useful when selector ordering is
changed. |
|
|
3) |
The & operator can also produce all the possible
permutation of selectors in a list. The selectors in the list are separated
by commas. |
Let's take an example to demonstrate the usage of parent selectors.
Create a HTML file named "simple.html", having the following data.
HTML file: simple.html
Now create a file named "simple.less". It is similar to CSS file. The only one difference is that it is saved with ".less" extension.
LESS file: simple.less
Put the both file ?simple.html? and ?simple.less? inside the root folder of Node.js
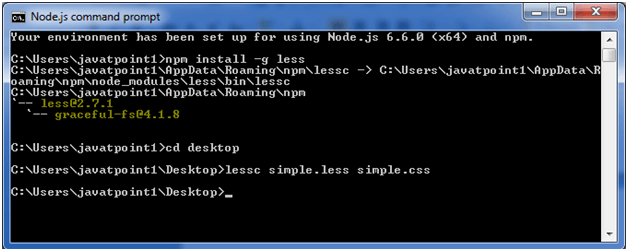
Now, execute the following code: lessc simple.less simple.css

This will compile the "simple.less" file. A CSS file named "simple.css" will be generated.
For example:

The generated CSS "simple.css", has the following code:
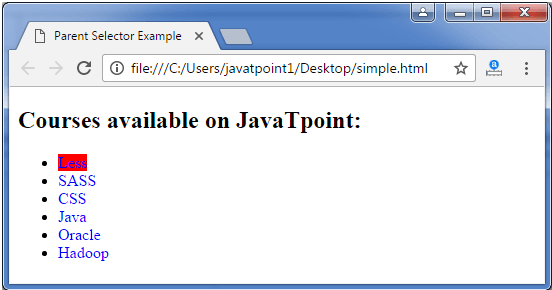
Output:




0 Comments