You have to define the structure of the mixins where you want to pass the ruleset. A normal detached ruleset contains ordinary rulesets like properties, nested rulesets, variable declaration, mixins etc. It is stored in a variable and included into other structure that copies all the rulesets.
Let's take an example to demonstrate how to pass rulesets to mixins in Less files.
Create a HTML file named "simple.html", having the following data.
HTML file: simple.html
Now create a file named "simple.less". It is similar to CSS file. The only one difference is that it is saved with ".less" extension.
Less file: simple.less
Put the both file "simple.html" and "simple.less" inside the root folder of Node.js
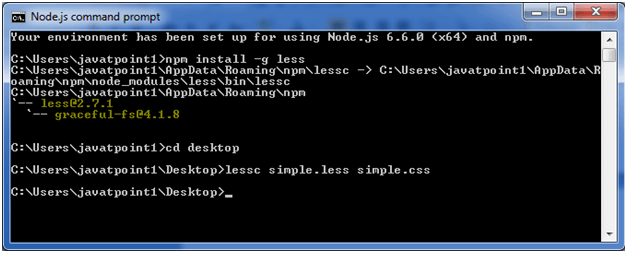
Now, execute the following code: lessc simple.less simple.css

This will compile the "simple.less" file. A CSS file named "simple.css" will be generated.
For example:

The generated CSS "simple.css", has the following code:
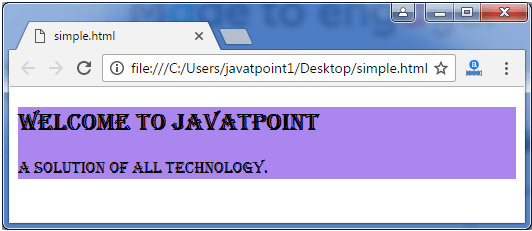
Output:




0 Comments