Before understanding AJAX, let’s understand classic web application model and ajax web application model first.
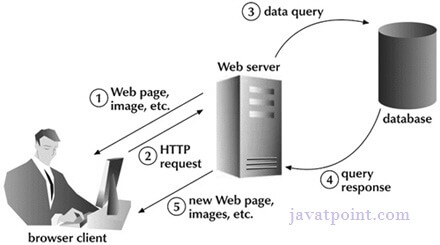
Synchronous (Classic Web-Application Model)
A synchronous request blocks the client until operation completes i.e. browser is unresponsive. In such case, javascript engine of the browser is blocked.

As you can see in the above image, full page is refreshed at request time and user is blocked until request completes.
Let's understand it another way.

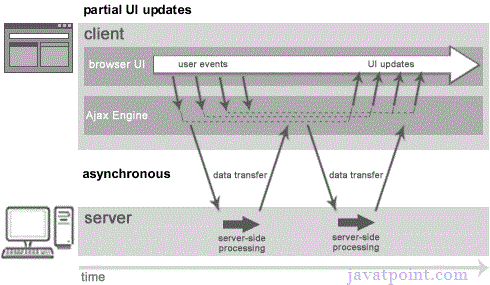
Asynchronous (AJAX Web-Application Model)
An asynchronous request doesn’t block the client i.e. browser is responsive. At that time, user can perform another operations also. In such case, javascript engine of the browser is not blocked.

As you can see in the above image, full page is not refreshed at request time and user gets response from the ajax engine.
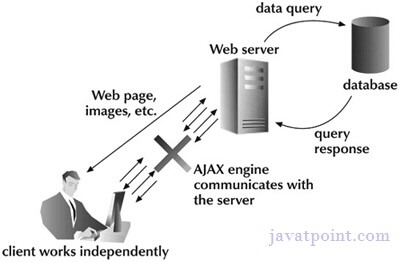
Let's try to understand asynchronous communication by the image given below.




0 Comments