The most significant disadvantage of previous models (waterfall and spiral) is that there were lots of customer rejection that happens after the application was developed, and there was no involvement of the customers in between the project.
Hence, they started the new approach, which is known as the prototype model. In this, we will collect the requirements from the customer and prepare a prototype (sample), and get it reviewed and approved by the customer. And only when they satisfied, we will start working on the original projects so that there won't be any customer rejection.
The prototype is just the sample or a dummy of the required software product. If all the mentioned modules are present, then only the developer and tester will perform prototype testing.
When we use the Prototype model
Generally, we go for this model because of the following reasons:
- Whenever the customer is new to the software industry or when he doesn't know how to give the requirements to the company.
- When the developers are new to the domain.
Note:
he difference between the testing and prototype testing is that- in the testing, we will work on the functionality, which gives some input and output.
And in the prototype testing, we will test only the look and feel, which means that the UI and frontend.
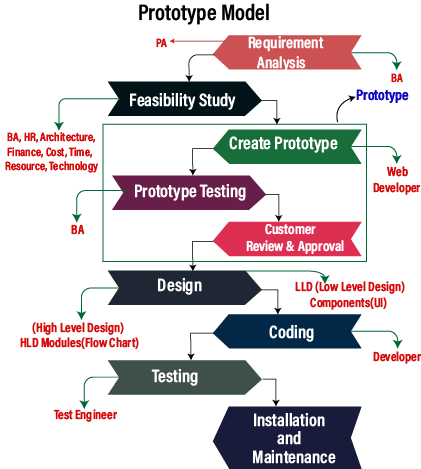
Prototype model process
Prototyping Model has different phases, which are as follows:
- Requirement analysis
- feasibility study
- Create a prototype
- Prototype testing
- Customer review and approval
- Design
- Coding
- Testing
- Installation and maintenance

Requirement analysis
This model starts with collecting the requirements from the customers. And these requirements of the project should be in-details. These details are received by the Business Analyst and Product Analyst. Where Business analyst is assigned for service-based software companies, and the Product analyst is assigned for product-based software companies.
Feasibility study
In the next stage, the BA, HR, Architecture, and Finance teams head will sit together and talk about the cost of the product, which resource is going to be needed, which technology is used to develop the product and how much time is required to complete the product and deliver.
Create a prototype
After we completed the feasibility study, we will move to our next stage, where we will be creating the prototype (sample or dummy) based on the data collects from the client, and the web developer will design the prototype.
Here, we have the following types of prototype:
- Static prototype
- Dynamic prototype
Static prototype
In the static prototype, we kept the entire prototype of the requirements in a word document with having all the guidelines, screenshot, and the description of how to build the software, how the completed product will look like and how it will work and so on.
Dynamic prototype
The dynamic prototype is parallel to the browser, but here we can't provide any details, only the functionality is there without entering the data. It is like a dummy page made out of the html with having tags and links to the various pages to the expressive features of the product.
Prototype testing
Once we build the prototype, the BA will test the prototype and perform one round of prototype testing.
Note:
The prototype testing is testing, where we will test only the look and feel, which means that the UI and frontend.
Customer review and approval
Once the prototype testing is done, it will be handed over to the customer for their review and approval. If the customer is not happy with the given sample, we will change the prototype based on the customer's guidelines and feedback. This process will go on until the customer approved and satisfied with the prototype. It is a bit time-consuming because we have to perform the changes again and again in the prototype.
Design
After getting the approved prototype, we will start the high level and low-level design for the final product and consider all the suggestions given by the customer at the time of the final prototype.
Coding
Once the design phase has been completed successfully, we move to our coding phase, where the concerned developer starts developing the product based on their programming knowledge.
Testing
After the compilation of the development phase, it is handed over to the test engineer. And the test engineer test the application functionality, and all inputs and outputs.
Installation and maintenance
Once our final product is developed and tested according to the final prototype, it will be deployed to the production. And the product will go through the time to time maintenance to reduce any interruption, which helps to avoid significant failures.
Note:
- Starting from the Requirement collection to Customer review, the documented format is converted to a prototype format because it is an extended requirement collection phase, and the actual design begins from the design phase.
- Previously, prototype development is done by developers. Still, now it is done by content developers or web designers where they develop the prototype of the product with the help of some tools.
- In this, the client gets a chance in the starting itself to ask for changes in the requirement as it is easy to do requirements changes in the prototype rather than the actual application. Therefore the cost will reduce, and expectations are met.
Advantage and disadvantage of the prototype model
There are the following advantages and disadvantages of the
prototype model:
|
Advantage |
Disadvantage |
|
We can easily detect
the missing functionality. |
It is a
time-consuming process because if customer changes in the prototype. |
|
In this, the
development team and customer have clear communication regarding the
requirements and the outcome of the product. |
There is no
requirement review, but the prototype review is there. |
|
In this, customer
satisfaction exists. |
There are no parallel
deliverables, which means that the two teams cannot be work together. |
|
We can re-use the
prototype in the design phase and for similar applications. |
Sometime the partial
application may cause the software not to be used as the complete system was designed. |
|
In this model,
customer rejection is less as compared to the other models. |
Insufficient or
partial problem analysis. |
|
Issues can be
identified in the early phase. |
We may also lose
customer attention if they are not happy with the final product or original
prototype. |



0 Comments