In software testing, accessibility testing is widely used to check the application for disabled persons and make sure the developer will create the application which can be accessible by all types of users, like a regular user and physically challenged (color blindness, learning disabilities, and so on).
In this section, we will discuss accessibility testing, how we perform accessibility testing, the objective of using this testing, and tools of accessibility testing.
What is accessibility testing?
Accessibility testing is another type of software testing used to test the application from the physically challenged person's point of view. Here the physical disability could be old age, hearing, color blindness, and other underprivileged groups. It is also known as 508 compliance testing. In this, we will test a web application to ensure that every user can access the website.

For accessibility testing, we have some assured rules and regulations, which need to be followed as well.
The Law for Accessibility testing:
- Web content accessibility guidelines: These strategies are established to serve a purpose, which helps us to increase the user-friendliness of a website.
- Rehabilitation Act, section 504, and section 508:
Section 504: This section will help people with disabilities by providing workspace access, education, and other organizations.
Section 508: Section 508 will help those people by giving access to technology.
- Americans with disabilities act (ADA): The ADA rule says that all the domains, such as schools and organizations, public buildings should make the tools that everyone uses.
Individuals who are physically challenged will use assistive tools that help them to work on the software product. Let see some of the tools which are available in the market:
- Special keyboard: We have some special keyboards where the users can quickly type, and these keyboards are specially designed for them who have motor control problems.
- Screen reader software: This type of software is used to read out the text, which is shown on the screen.
- Speech Recognition Software: The speech recognition software will change the spoken word to text and works as an input to the computer system.
- Screen Magnification Software: This type of software is designed to help the vision-impaired persons because it will expand the screen and make the reading easy.
Example of accessibility testing
Let us assume that if a blind person uses the internet, and clicks on anything, the response connected into the voice, and the person can hear that and then uses it. The response should be read by the browsers and commented invoice.
Whatever the response is sent to the browser, it can be easily read, and the application or the software should be designed like that. The response should be immediately connected to voice. Therefore the blind person can easily access it.
The application should be designed in such a way that even the physically impaired person could be able to access the application without facing any difficulties.
The accessibility testing has many rules which could be followed while developing the software or the application. Some of the essential strategies are as follows:
- The red and green color objects should not be used or displayed.
- All the comments should have Alt tags.
- The application should be able to access all the components with the help of keywords.
Purpose of Accessibility testing
The primary purpose of Accessibility testing is to accommodate people who have disabilities like:

- Hearing Deficiency: In this, the person is not able to hear or hear clearly and has sensory issues such as hearing disabilities and deafness.
- Learning Impairment: The people who are facing reading difficulties.
- Physical Disabilities: In this type of disability, the people are not capable of using the Keyboard or the Mouse with one hand and facing the problem in hand activities, muscle detention, and reduced motor abilities.
- Visual Impairments: The visual or vision disabilities define that when a person has complete blindness, poor vision abilities, color blindness, and flashing effect problems and visual strobe.
- Cognitive Deficiency: In this, the person will have poor memory, not able to recognize more complex scenarios, and learning difficulties.
Myths and facts about Accessibility Testing
|
Myths |
Facts |
|
Accessibility testing is only for physically challenged
people. |
All types of users
can use the accessibility testing as they enhance the credibility of
software. |
|
We are modifying the unapproachable application to the
available use, which causes us lots of time and money? |
We can work on the
typical requirements that are essential for the challenged users because
sometimes, it is not required to integrate all the modifications at one time. |
|
Accessibility testing is costly. |
This testing is not
costly if we recognize the accessibility issues at the design phase besides
the extensive testing, which can help us to decrease the cost and save lots
of rework as well. |
|
Accessibility testing is basic and tedious process to perform. |
Here, we can prepare
our application in such a way that all types of users can use it. |
How to perform
accessibility testing
We can perform accessibility testing both manually and with the help of automation as well. First, we see that how we
perform accessibility testing manually:
For accessibility testing, we have many tools available in the
market, but while using it, we may face some problems such as budget, less
knowledge, and so on. To
overcome these issues, we will perform accessibility testing manually.
Let us see some scenarios, where we test the accessibility of
the application manually:
- Modifying the font size to large: We can use the large font size and check the availability.
- Testing for captions: Here,
we will test that a caption should be visible and also ensure that it is
expressive. As we know that while we are accessing the Facebook
application, sometimes the images and videos take lots of time to load,
where the captions will help us to understand what is in the pictures and
video.
- By deactivating the style: We can disable the method and test if the content
of the table is accurately lined up or not.
- We can use high contrast mode: If we can use high-contrast mode, we can
highlight the website's content. When we turn the high contrast mode in
our windows, the content of the site gets highlighted automatically as it
turns into white or yellow, and the background turns black.
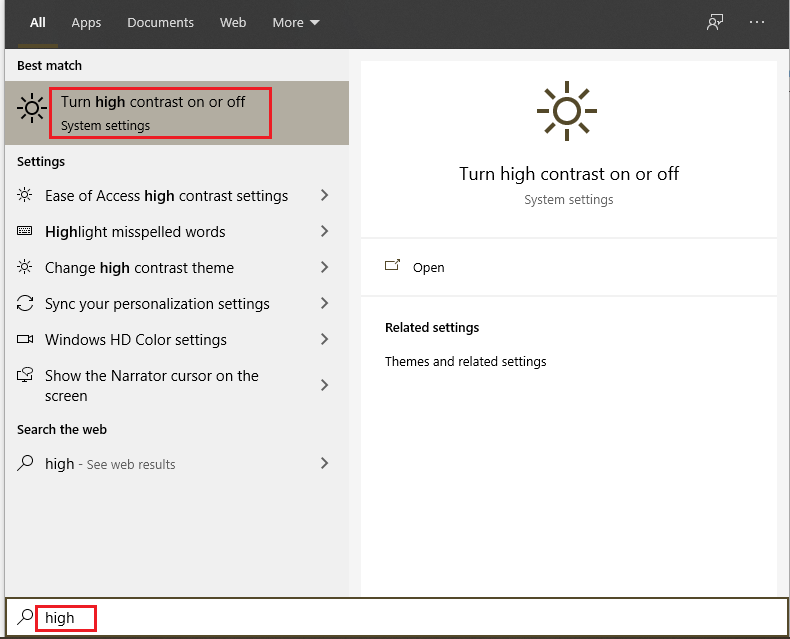
To turn on high contrast mode, search the high contrast mode in the search box of the start menu on

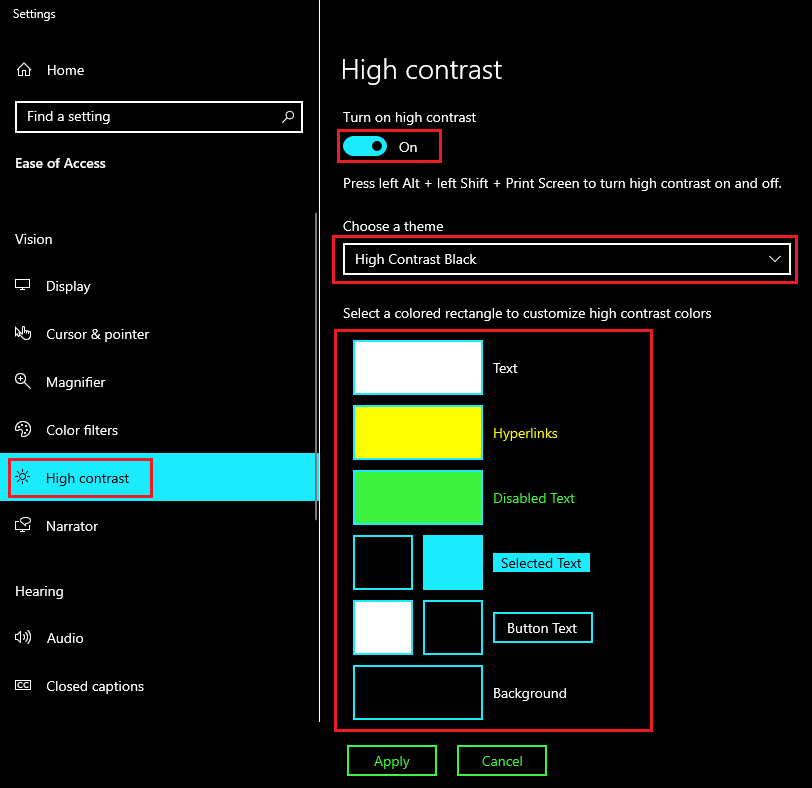
Here, first we turn-on the high-contrast, and we can also select a theme from the given drop-down list as we choose the high contrast theme as we can see in the below image:

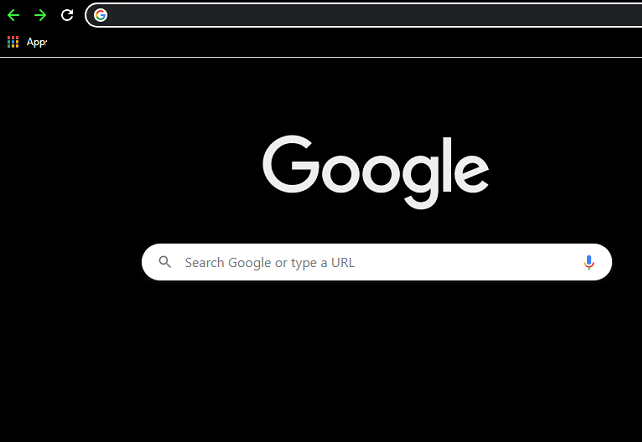
After modifying the settings, our browser will look like this:

- Skip navigation: We can also skip the navigation sometimes as it is helpful for people who have the motor incapacities. We can change our effort to the top of the page by clicking on the Ctrl + Home
- Turn-off the CSS [cascading style sheet]: Generally, the Cascading style sheet is used to define the appearance of the document. If we turn off this, we can test the text presentation, text style, and background color of the application.
- Use the field label: If we use the field label as it will help us in filing a form because this, we can see the template and fill out the required information while we ordering something online and login.
- PDF document: In we can try to save the PDF file in the form of text and test whether the order for the content is kept or not.
- Content scaling: We can check the image readability while zooming out it.
Automation method
Generally, the Automation technique is used for various testing methods. The automation testing process contains multiple tools to perform accessibility testing.
Some of the most commonly used tools are as follows:
- Hera
- Wave
- Accessibility valet
- TAW
- aDesigner
- WebAnywhere
- Web accessibility toolbar
Hera
The Hera tool is to test the accessibility of Web pages based on the WCAG requirement. It is used to do an initial set of tests on the page and also finds the automatically detectable issues. It will help us in manual modification by highlighting the parts of the page, providing guidelines on how to perform the tests, and also verify the style of the application which comes with a multilingual preference.
Wave

It is a web accessibility tool that is introduced by WEBAIM. It is an open-source tool that automatically tests the web page for several phases of accessibility. It is a suite of assessment tools which ensure the writers make their content more accessible to those who are physically challenged.
It is used to identify the WCAG (web content accessibility toolbar guidelines) issues but also simplifies the human assessment of web content. The WAVE tool will make sure that our accessibility reports are protected and hundred percent isolated.
Accessibility Valet
The accessibility valet tool is used to test the web pages besides the Web Content Accessibility Guidelines [WCAG] agreement. This tool includes various features such as:
- It is a scripting tool.
- It will display the detailed reports to the developers.
- It will provide the automatic cleanup.
- It will help us to convert the Html to Xhtml.
- This tool will also provide the meta-data for the semantic web and WWW.
TAW
It is a tool that will help to explore the website in agreement with the W3c web accessibility strategies and also display the accessibilities problems. It is an online tool that defines the accessibility of our website. The web accessibility test problem is further classified as Priority 1, priority two, and priority 3. This tool will also provide the subsets of WCAG 1.0.
aDesigner
The aDesigner tool is established by IBM that helps us to understand the visually impaired persons. Thus the designer can recognize the necessities of Impairment people and create the applications.
WebAnywhere
It is an open-source tool, which is a web-based screen reader for the web. The screen reader allows blind people to access the network from any computer system. This tool will help the readers to read the web page as it is easily accessed on any device.
Web accessibility toolbar
It is an extension of Opera or Internet Explorer, which allows as designing web pages with the help of suitable features. The most important feature of this tool is GreyScale that helps to identify the small contrast spots in the design.
Conclusion
In the end, we can say that accessibility testing is testing where each user can use software or the application. The test engineer could perform the accessibility testing from each user's points of view because the test engineer's purpose of testing an application is to verify that all the strategies are fulfilled or not. All the users should easily access that application.



0 Comments