In this section, we will learn about what is compatibility testing, why we use it, when we should perform it, types of compatibility testing, compatibility testing process, and compatibility bug and tools.
What is compatibility testing?
It is part of non-functional testing.
Checking the functionality of an application on different software, hardware platforms, network, and browsers is known as compatibility testing.
Why we use compatibility testing?
Once the application is stable, we moved it to the production, it may be used or accessed by multiple users on the different platforms, and they may face some compatibility issues, to avoid these issues, we do one round of compatibility testing.
When should we perform Compatibility testing?
Generally, we go for compatibility testing, only when the application or software is functionally stable.

Note:
It is not done for each application; we will do it only for that application where we don't have control over the platform used by users.
Types of Compatibility testing
Following are the types of compatibility testing:
- Software
- Hardware
- Network
- Mobile
Software
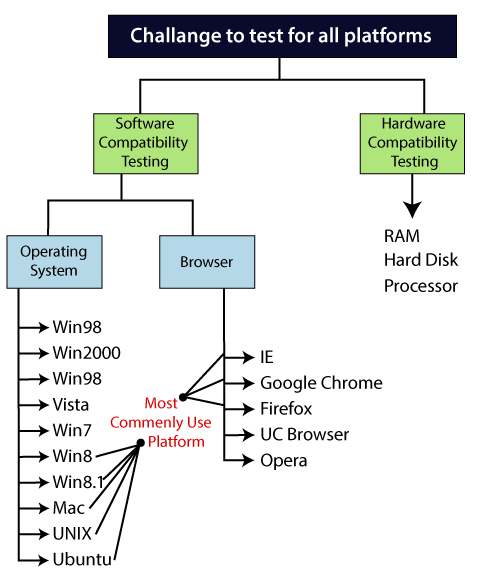
Here, software means different operating systems (Linux, Window, and Mac) and also check the software compatibility on the various versions of the operating systems like Win98, Window 7, Window 10, Vista, Window XP, Window 8, UNIX, Ubuntu, and Mac.
And, we have two types of version compatibility testing, which are as follows:
- Forward Compatibility Testing: Test the software or application on the new or latest versions.
For example: Latest Version of the platforms (software)
Win 7 → Win 8 → Win 8.1 → Win 10 - Backward Compatibility Testing: Test the software or application on the old or previous versions.
For example:
Window XP → Vista → Win 7 → Win 8 → Win 8.1
And different browsers like Google Chrome, Firefox, and Internet Explorer, etc.
Hardware
The application is compatible with different sizes such as RAM, hard disk, processor, and the graphic card, etc.
Mobile
Check that the application is compatible with mobile platforms such as iOS, Android, etc.
Network
Checking the compatibility of the software in the different network parameters such as operating speed, bandwidth, and capacity.
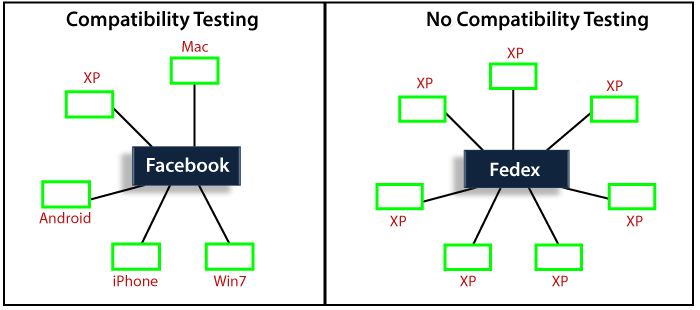
What is the most challenging part to test compatibility testing?
The most challenging thing while performing compatibility testing is to decide the necessary needs which are to be tested.
We can't test on all existing platforms since it will be a time-consuming process.
Hence, we only select those platforms which are commonly used by the end-users.

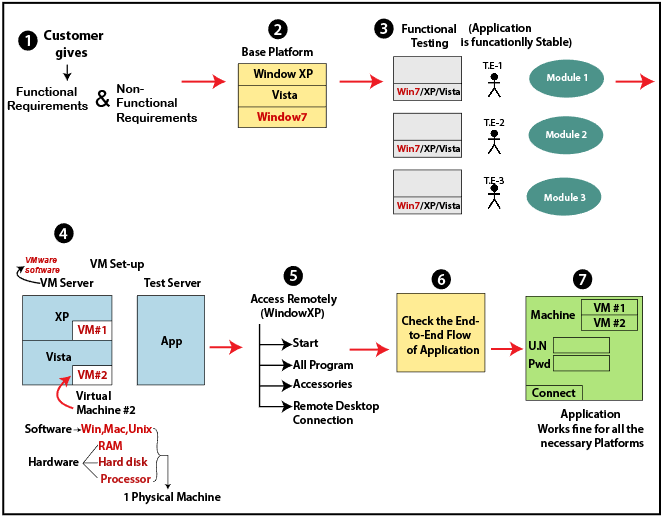
Compatibility testing process
Here, we are performing an O.S (Operating system) compatibility testing process.

- Firstly, the customer will give the functional requirement as well as a non-functional requirement.
- After getting the non-functional requirement, the one base platform will decide according to the most commonly used platform.
- After that, the test engineer will start functional testing on the base platform until the application is functional stable.
- We have to test the application on a different platform, so for this, we have a VMware software.
Note1:
VMware software: with the help of VMware, we can divide one physical machine into multiple Virtual machines, which can be accessed simultaneously.
- For compatibility testing, we will use VM Server where we install all necessary operating system and browser, and access that server using Remote Desktop connection.
- We access VMware set up remotely, and after that, the test engineer will do one round of compatibility testing on the platform and check the end-to-end flow.
- The end-to-end flow will go on until the application is stable, and applications work fine for all necessary platforms and handover to the customer.
Note2:- For Browser compatibility testing, we don't have to go for the VMware setup, since multiple browsers can be installed in a single machine as well as they also are accessed simultaneously.
- In the case of various versions of the same browser, we have to go with VMware set up since multiple versions of the browser cannot be accessed simultaneously from a single system.
- We can do Software compatibility testing on different platforms.
Compatibility testing bug/issue
These bugs are those that are happening in one platform, but not occur in another platform.
Generally, the compatibility bugs are user interface issues, some of the U.I problems are as follows:
- Alignment issue
- Overlap issue
- Scattered issue
- Look and feel issue
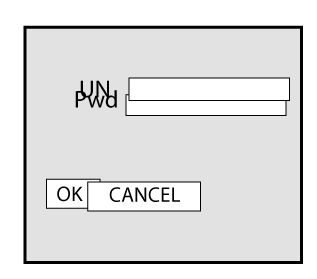
Alignment issue
The alignment issue is that in which the element of the page is not aligned in a proper format as we can see in the below image:

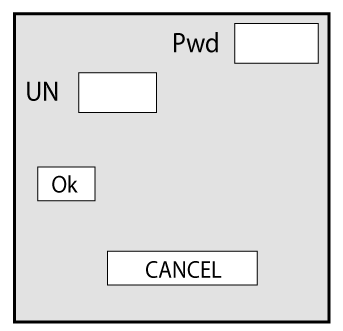
Overlap issue
When one attribute is overlapping to another attribute, it may happen when we are trying to open the application on the different platforms, browsers as we can see in the below image:

Scattered issue
When the test engineer performing compatibility testing on the application, and that application is not compatible with all browsers, and platform that's why the scattered issues may occur as we can see in the below image:

Testing the functionality, integration, and end-to-end flow on the different platforms are what we do in the compatibility testing.
Compatibility issue: When the application feature is not working in one operating system, but working fine in other operating systems. It happens because a program written by the developer is not working in only one platform, but working fine on all other platforms.
Functionality issue: when a feature is not working in all operating system/ platform. And it is also known as functionality defect issue.
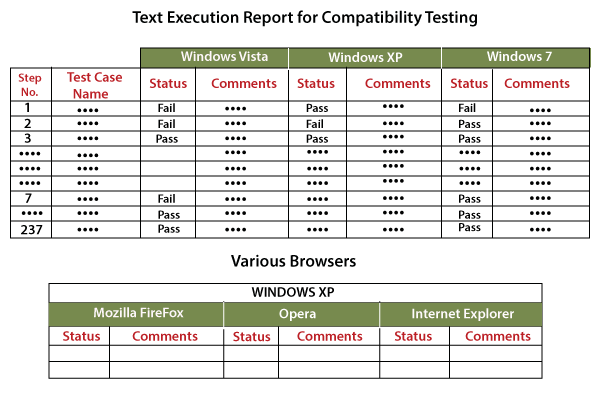
For compatibility testing, the test execution report looks something like this:

Compatibility testing tools
Some of the most commonly used compatibility testing tools are as follows:
- LambdaTest
- BrowserStack
- BrowseEMAll
- TestingBot
LambdaTest
It is an open-source browser compatibility testing tool in the cloud. With the help of this tool, we can test our web application on almost any mobile browsers and desktop browsers. LambdaTest has a screenshot feature, which allows us to take the full-page screenshots of our web pages.
In this tool, we can test our application on the real browsers, and the user has a large number of mobile and desktop browsers option to check the compatibility of the application.
BrowserStack
This tool helps us to test the websites and mobile applications compatibility over multiple browsers and platforms.
In this, we can test a web application in various browsers and mobile applications such as android and iOS in all the mobile devices.
The main product of BrowserStack tools are Live, Automate, App Live, and App Automate, with the help of these tools, we can maintain the cost.
These tools help us to reduce the time, price, and maintenance overhead associated with testing.
BrowseEMAll
This tool can run the application on different operating systems such as Linux, Windows, and macOS and, it is a cross-browser testing tool.
It is used to test the application on all the mobile browsers and desktop, and we can directly use it on our local machine and in our local network.
And we can perform the regression and visual testing without any network delays, and we can also record and play the automated tests against a lot of desktop and mobile browsers.
TestingBot
This tool is used to perform the test on various browsers such as Firefox, Chrome, Edge, IE, Safari, and so on. In this, we can compare the screenshots from the multiple browsers and platforms and test the responsive layout of the application.
It will provide a large number of browser versions for the instant use of automation testing.



0 Comments