In this section, we are going to discuss all GUI (Graphical User Interface) Testing, which includes the following important topics:
- What is GUI Testing?
- Why do we need to perform GUI Testing?
- Features of GUI Testing
- Types of GUI Testing
- Examples of GUI Testing
- Different challenges faced during the GUI testing
- GUI Testing Tools
Before getting deep into all the above mention topics, firstly, we will understand Graphical User Interface (GUI).
What is GUI?
In the computer application, we have mainly two types of interfaces such as:
- Command Line Interface (CLI)
- Graphical User Interface (GUI)
The Command-line interface is used when we need to type text, and at the same time computer responds to that command.
On the other hand, the Graphical user interface is used to interrelate along with the computer by using the images rather than text.
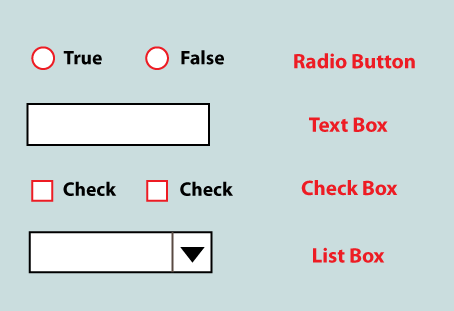
We have some of the critical GUI elements that can be used for communication between the user and application.
- Check Box
- List Box
- Radio button
- Text Box
As we can see in the below image:

Now, we will move to our main point of discussion which is GUI testing.
What is GUI (Graphical User Interface) Testing?
It is one of the unique types of software testing that is frequently used to check the Graphical user interface features for the application or the software.
Usually, the GUI testing is used to assesses a design of elements or features like:
- Text boxes
- Font size
- Font color
- Buttons
- Menus
- Links
- Layout
- Labels
- Text Formatting
- Lists
- Captions
- Icons
- Content
The primary goal of the GUI testing is to validate the features of the software, or the application performs as per the given requirement/specifications.
The Graphical user interface testing process implemented either manually or automatically and repeatedly executed by the third-parties organization instead of the developers or the end-users.
In other words, we can say that GUI testing is an approach in which the application's user interface is tested if the software or an application works as expected relating to the user interface performance.
Why do we need to perform GUI Testing?
After understanding the definition of GUI testing, we get the basic idea of it. But some question will arise like:
- Is GUI testing required to test the Application?
- Why do we need to perform GUI testing?
- And does testing of features and logics of Application is not too much?? Then why do we need to waste time on executing the UI testing?
If we want an answer to all the questions mentioned above, we need to think like a user, not a test engineer. Because a user doesn't have any exposure to the specified application or the software, it is a user interface of the application that determines whether a user will use the application more or not.
Here, firstly, a regular user understands the looks and design of the application or the software and how easy it is for her/him in order to understand the user interface.
He/she would never be going to use that Application again if a user is not happy with the interface or unable to identify the Application's difficulties in order to understand it. Because of the above scenarios, graphical user interface testing must be implemented to ensure that GUI testing delivers a defect-free application.
Why is Graphical user Interface testing being necessary?
In software testing techniques, the implementation of a Graphical user interface is essential for executing the other types of software testing.
As we know, delivering a quality product and matching the customer's requirement and a bug-free product is the primary concern of executing any type of testing.
And it has been stated that" we cannot review quality into a product."
That's why in order to enhance the quality of a product, the development teams seek to develop it into their projects from the beginning.
To improve the quality of the product, we can use the testing process earlier in the SDLC (Software Development Life Cycle), which is also known as Shift Left testing.
The development teams enhance the time and resources expended in the unit and interface testing instead of waiting for system testing after an application is complete. And in result, the early error detection in the development process will cut down the costs of fixing them.
As we are already aware, the unit and interface/API tests are compatible for automation because the developers develop the unit tests as they code; on the other hand, the APIs tests lean to be very stable and involve less maintenance than the APIs GUI tests.
We can observe that the importance of Shift Left testing is enchanting, making the GUI testing vulnerable. Despite everything, manual GUI testing can be a time taking and resource-intensive process.
Whereas the test automation is a bit more stimulating for GUIs because the user interface can frequently modify, earlier functioning automated GUI tests may fail, demanding a considerable determination to maintain them.
However, the unit and interface testing cannot assess all areas of a system, particularly the crucial features of workflow and usability. And, this is the importance of GUI testing, which is implemented from the user's point of view rather than a developer.
By evaluating an application from a user's perspective helps us to deliver the information to the project team where they need to choose whether an application is ready to deploy or not.
For example, The Drop-down list that appears in the Windows Firefox browser will be different from the mac-Firefox. These issues can be adequate because these are operating system functions, and we need to accept them in the same way.
Features of GUI Testing
Some of the most significant features of Graphical user interface (GUI) testing are as discussed below:
- The GUI testing is used to execute the tests in matching or allocate on a Selenium Grid with fixed Selenium Web Driver.
- The execution of GUI testing will allow us to test the feature of an application from a user's point of view.
- As a result of Graphical user interface testing, we can get the customize test report.
- It also produces a consistent object documentation, at the same time for web elements along with the dynamic IDs.
- Sometimes the internal performance of the system works correctly, but the user interface doesn't; that's why GUI testing is an excellent approach in order to test other types of applications as well.
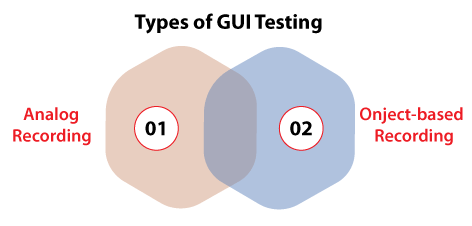
Types of GUI Testing
The Graphical User Interface testing divided into two different types, which are as discussed below:

Analog Recording
The first type of Graphical user interface testing is Analog Recording. With the help of analog recording, people will always be connected with the GUI testing tools.
Essentially, the GUI testing tools are used to encapsulates the precise keyboard presses, mouse clicks, and other user activities and then stores them in a file for playback. Let see one example to understand the basic functionality of Analog Recording.
Example
The analog recording might record that a user left-clicked at position X = 700 pixels, Y = 600 pixels, or entered the word "Sign-in" in a box and then pressed the ENTER key on their keyboard.
Object-based Recording
Another GUI testing type is Object-based recording. In this, the testing tool can connect programmatically to that application, which needs to be tested and observe each of the specific user interface modules, such as a text box, button, and hyperlink, as a distinct object.
In the object-based recording, we can execute the following activities such as
- Click
- Enter text
- Read the state(whether it is enabled or disabled)
After seeing all the types of GUI Testing, we will move to our next topic, which is Graphical user Interface Testing Techniques or different methods.
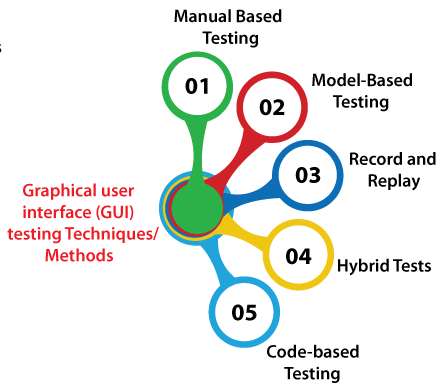
Graphical user interface (GUI) testing Techniques/Methods
We have some unique techniques in order to execute the GUI testing, which are as follows:

- Manual Based Testing
- Model-Based Testing
- Record and Replay
- Hybrid Tests
- Code-based Testing
Let see them in details for our better understanding:
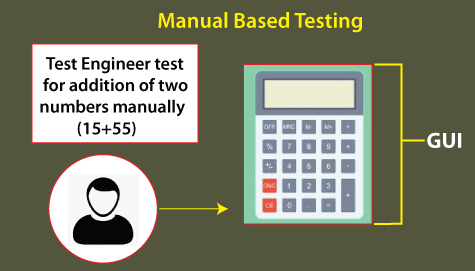
1. Manual Based Testing
The first method of GUI testing is Manual based testing. The simplest way of executing the GUI testing is purely using the application manually. Usually, manual-based testing is implemented by enthusiastic parament test engineers.
In other words, we can say that in this approach, the graphical projects are tested manually by the test engineer following the requirements specified in the BRS (Business Requirements Specification) document.

As we already knew that the Manual testing is not productive because sometimes the execution of manual testing is slow, monotonous, and error-prone. If we want to release high-quality software appropriately, we should try to automate our testing strategy insistently.
But in a current testing strategy, manual testing still plays an important role. We identify the right balance to execute the manual testing. Precisely talking about GUI testing, the manual test engineer could have more subjective facets of the interface, like its look and feel and usability.
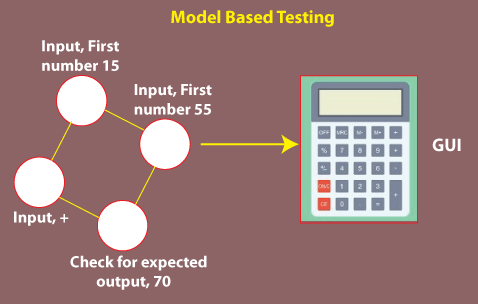
2. Model-Based Testing
The next approach of GUI testing is Model-based Testing as we knew that a model is a visual narrative of System performance, which helps us to understand and predict the system performance or activity.
The models are beneficial in order to develop a practical test case with the help of the system requirements.

Some of the essential requirements need to be considered while executing the model-based testing approach:
- Create the model
- Verify the inputs for the model
- For the particular model analyze the expected result
- Implement the tests
- Balance the actual result with the expected result
- An evaluation on added action on the model
It is also a growing procedure in order to create the test case with the help of the given requirements. Compared to the other GUI testing approaches, model-based testing provides the benefits of fixing the adverse states that our GUI can accomplish.
We can obtain the test cases with the help of some the other model-based approaches:
- Decision tables
- Charts
Decision Tables: The decision tables are use to control the outputs for each related input.
Charts: The charts technique represents the state of a system and tests the state after some input.
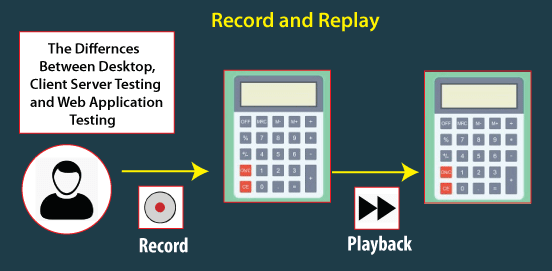
3. Record and Replay
We can perform the GUI testing with the help of Automation tools, which can be completed in two types. Throughout the record part, the test steps are encapsulated by the automation tool. And in the playback, these recorded test steps are implemented on the application under test. For example: QTP.
The automation approach is the most common technique in which the GUI automated testing demonstrates itself is beyond record-and-playback methods.

As its name recommends, the record and replay approach depends on having a test engineer use a specific tool to record a testing session. The significant benefits of the Record and replay approach is that it doesn't need any coding skills that reduce the barrier for us to use it. And the major drawback of record-and-replay tests is their weakness.
Since the user interface is a part of the application that frequently modifies, and rely on the strategy used for interrelating with the elements on the screen.
4. Hybrid Tests
The hybrid tests are the different approach in order to perform GUI testing at the current time. It is a beneficial technique for non-technical background users to develop a test case by recording their sessions. And after that, the user who is familiar with coding can further control these recorded tests technically.
And the person who have the coding knowledge can further manipulate these recorded tests to modify them for more complex situations.
5. Code-based Testing
Another method of performing Graphical user interface testing is Code-based testing. In order to develop test cases by using the code the GUI testing provides some GUI testing tools. To discover more difficult test scenarios, we can use the code-based testing approach.
Subsequently, their code, test cases can be design in source control along with the application's code.
The perceptible disadvantage of the code-based methods that they either involve us to take developers away from coding and have them write test cases or teach our test engineer to code or programming.
Examples of GUI Testing
After describing the Graphical user interface, the description of GUI testing follows quickly. And we can state that it is a method of testing, which is used to validate whether the GUI of a product.
Let see various elements/ objects/ modules, which can be tested under the GUI testing. Essentially, the Graphical User Interface (GUI) testing includes the following:
- The GUI Testing, check the various sections of the screen and analyze the screen in different resolutions.
- It checks whether the interface is attractive or pleasant or not and whether the image has good clarity.
- The GUI testing analysis the headings whether it is correctly aligned or not.
- The GUT testing tests the spelling, position size, width, height of the features or elements, color of the fonts, the color of hyperlinks, alignment of the images, size of the images, color of the error messages, warning messages,
- Testing of the scrollbars as per the size of the page, if any, font whether it is transparent/ readable or not.
- It also checks the error messages, which are getting displayed or not, and the disabled fields, if any.
- It also makes sure that the user must not get frustrated while using the system interface.
Different challenges faced during the GUI testing
In Software testing, the most frequent drawback or problem while performing Regression Testing is that GUI changes regularly. And it became a very tough situation for a test engineer in order to perform the test and find whether it is a problem or improvement.
The problem displays when we don't have any documents related to the GUI modification. Some of the most frequent challenges during the execution of Graphical User Interface (GUI) testing are as follows:
- Stability of Objects
- Technology Support
- Instrumentation
GUI Testing Tools
In order to identify the bugs or defects, which occurred during the design phase, we will use the Graphical User Interface (GUI) testing tools that help us improve the quality of the software.
By using these tools, we can easily detect the loopholes rather than implementing the GUI testing manually.
Based on the application behavior, we will test the application that is involved the mouse and keyboard actions and some of the additional GUI items such as Dialog boxes, buttons, Menu bars, toolbars, and the edit fields.
Some of the most commonly used GUI testing tools are as follows:
- Ranorex Studio
- Eggplant
- Squish
- AutoIT
- RIATest
For more information about GUI testing tools, refers to the following link: https://www.javatpoint.com/gui-testing-tools.
Conclusion
After seeing all the GUI testing topics thoroughly, we can say that the execution of Graphical User Interface testing is essential. And the accomplishment of the software product relies on how the GUI interrelates with the end-user and helps in using its several attributes.
The execution of Graphical User interface testing is much needed as it ensures the application present looking and works equally in the different platforms and browsers. Consequently, GUI testing is very significant as it will ensure a considerable customer base and business value.
In GUI testing, sometimes executing the Manual GUI testing can be a repetitive and tedious process. However, Automation is highly suggested for the GUI testing process.



0 Comments